
In this lesson we will learn to animate a simple stick figure to appear as if it is walking. This will focus on old-school animation, drawing frame after frame, no computer wizardry involved here.
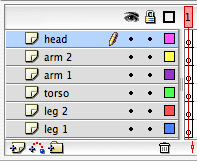
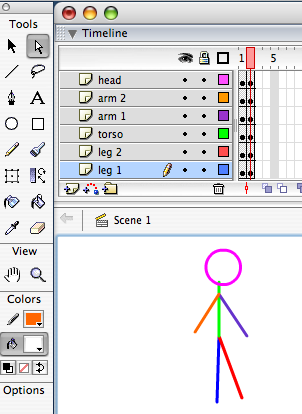
Step 1. We will start by dividing our stick figure into six basic parts; a head, two legs, two arms, and a torso. We begin by placing each body part on its own layer as in the image below.

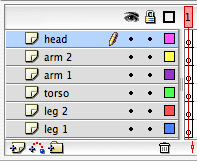
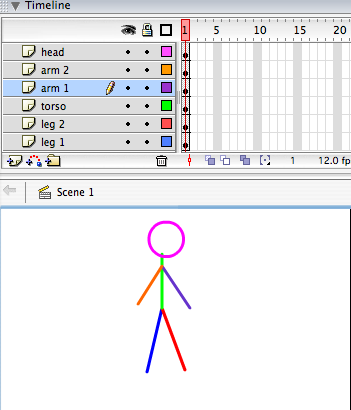
Step 2. In the image below, you can se I used the line tool to draw each body part un its own layer using a different color for the stroke. I used the oval tool to draw the head.

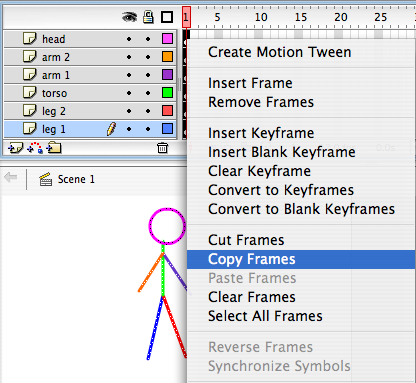
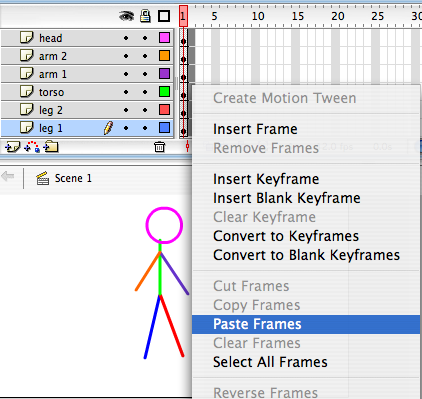
Step 3. Now select each frame and copy them. You can get the menu as seen below by right clicking on one of the selected frames in the timeline.

Step 4. Select the empty frames directly to the right of the frames you just copied, now paste the frames into them. The "Paste Frames" command comes from the same menu you used to "Copy Frames".

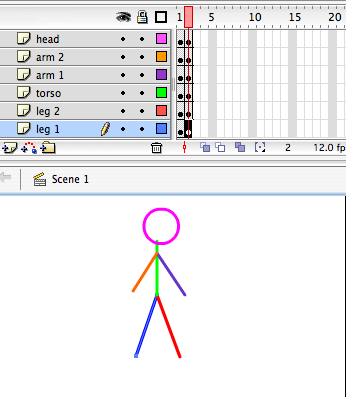
Step 5. Using the Subselection Tool (hollow/white arrow in the tool pallette) select a point from one of the legs, the one farthest from the torso and shift that point a bit. You will want to also apply this to each body part that you want to move, be sure not to move any point too much between frames or else your animation will look a bit jumpy.

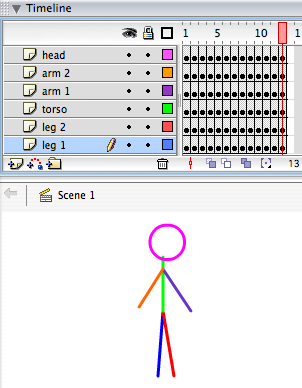
Step 6. Once you have adjusted the body parts in the second frame, select all the frames from the different layers, copy them and paste them into the third frame and repeat . Keep making body part adjustments until you are happy with the way your animation is shaping up. You only need enough frames to show each leg mving back and forth only once. When you test your movie, the computer will keep looping the animation.

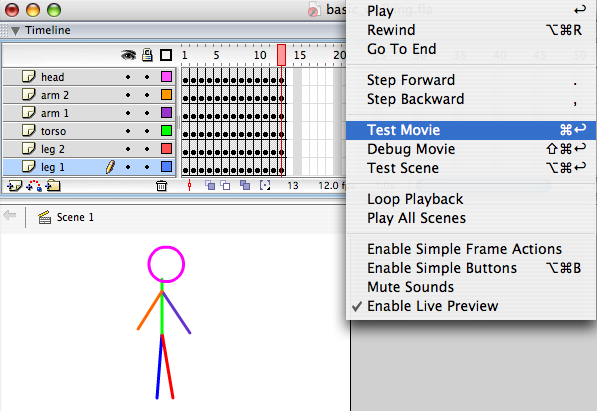
Here I used 13 frames across the timeline to create this animation.

From the menu across the top of your screen, select "Control", then "Test Movie". Flash will create a .swf file of your movie so you can preview it. Notice how the animation loops, meaning it continues playing, so in this case it goes from frame 13 to frame 1, continues on up to frame 13, back to 1, etc...

You can download the .fla file here.