
Before going any farther, your file/game should have 4 frames, with 2 layers
on your timeline. One layer for your background art, and another for your buttons.
On frame 1 there should be a background piece of art and 2 buttons, one for
"instructions" and the other "to play". Also you will want
a title and author name on this frame. On the second frame, there should be
a background, the instructions on how to play the game and a button to play
the game. On the third frame, which is where the actual game will reside, you
should only have the background. On the fourth frame, you'll want to have a
background graphic and a button to return the user to the main menu/page as
well as some sort of feedback on their performance.
Now, lets code the engine that will run this game, the following code will
need to be placed on the code layer, in frame 3. Insert the following code into
your actions pallette:
stop();//tells the main timeline to stop on this frame
basket.startDrag(true, 10, 333, 590, 333);//defines where we can move our basket
fscommand(allowscale, false);//keeps our movie at the 400H x 600W pixel format
score = 0;//score is a variable with a value of zero
u = 0;//u is a variable with a value of zero, it is used to help identify broken
apples
right = 600;//_x value for the right side of screen
left = 0;//_x value for the left side of the screen
top = 0;//_y value for the top of the screen
bottom = 350;//_y value for the bottom of the screen
tm = 0;//tm is our variable for time
tDif = 2;//tDif is our variable for the time between apples coming on screen
startTime = Math.floor(getTimer()/1000);//variable that gets the time you atart
playing
ot = getTimer()/1000-3;//ot is a variable for the old time
otd = getTimer()/1000;//otd is a variable for the old time difference
a = 0;//a is another variable, used to identify apples
maxA = 10;//variable for maximum amount of apples on screen at one time
applesSaved = 0;//variable for amount of apples saved/caught in basket
//moveApple is a function that controls the apples, moves apples, adds splat
if one hits the ground, and hitTests between apples and basket to see if you
catch one
moveApple = function () {
for (i=0; i<=maxA; i++) {
_root["apple"+i].yspeed++;
_root["apple"+i]._y += _root["apple"+i].yspeed;
_root["apple"+i]._x += _root["apple"+i].xspeed;
//if the apple hits the ground, remove it and add an effect
if (_root["apple"+i]._y>bottom) {
_root.attachMovie("uhoh", "uhoh"+u, 200+u);
_root["uhoh"+u]._y = _root["ball"+i]._y-50;
_root["uhoh"+u]._x = _root["ball"+i]._x;
u++;
score -= 1;
_root["apple"+i].removeMovieClip();
//this line of code would reverse the apples direction
// _root["apple"+i].yspeed *= -1;
}
//place a mc inside of the "basket" and name it "top" to
check for collisions
if (_root["apple"+i].hitTest(basket.top)) {
//same here, useful in a game like PONG
// _root["apple"+i].yspeed *= -1;
// _root["apple"+i].yspeed = -Math.abs(_root["ball"+i].yspeed);
_root["apple"+i].removeMovieClip();
score += 1;
}
}
};
possibleX = [20, 40, 60, 80, 100, 120, 140, 160, 180, 200, 220, 240, 260, 280,
300, 320, 340, 360, 380, 400, 420, 440, 460, 480, 500, 520, 540, 560, 580];//possibleX
is a variable that is an array of possible _x positions an apple can start from
possibleY = [-10, -10, -10, -10];//possibleY is a variable that is an array
of possible _y positions an apple can start from
//addApple is a function that will add an apple to the screen if enough time
has passed from the last time it added an apple
pxl = possibleX.length;//the length of the possibleX array
addApple = function () {
nt = getTimer()/1000;
if (nt>ot+tDif) {
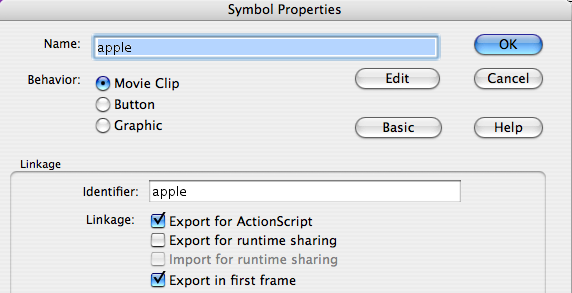
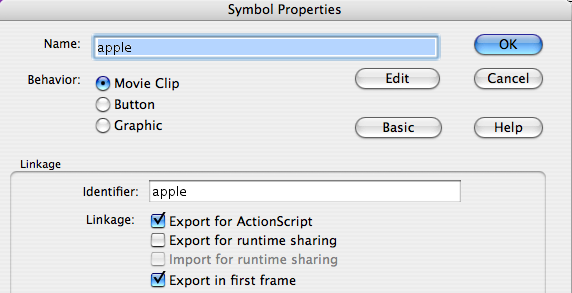
_root.attachMovie("apple", "apple"+a, 100+a);
x = ((Math.floor(Math.random()*pxl)));//variable for...
y = ((Math.floor(Math.random()*4)));//variable for...
//_root["apple"+a].gotoAndStop(x+1);//tells the apple movieclip to
stop at frame
_root["apple"+a]._x = possibleX[x];//tells the apple movieclip it's
starting _x position
_root["apple"+a]._y = possibleX[y];//tells the apple movieclip it's
starting _y position
_root["apple"+a].yspeed = .5;//tells the apple movieclip it's _y speed
//_root["apple"+a].xspeed = x+2;//tells the apple movieclip it's _x
speed
ot = getTimer()/1000;// old time variable
++a;//add one to the variable a
if (a>maxA) {
a = 0;
}
}
};
//timer function
tDifUpdate = function () {
ntd = getTimer()/1000;
if (ntd>otd+10) {
tDif -= .1;
otd = getTimer()/1000;
}
};
//if your game has a timer/countdown
timeLeft = function () {
time = Math.floor(getTimer()/1000)-startTime;
if(time > 10){
_root.gotoAndStop(3);
}
};
//our main function that runs everything
onEnterFrame = function () {
if (play) {
//basket._yscale = basket._y-200;//adds dimension
//basket._xscale = basket._y-200;//adds dimension
addApple();
moveApple();
timeLeft();
tDifUpdate();
}
};
//trace(time);//for debugging
//trace(tm);//for debugging
//trace(score);//for debugging
Click here to see the text file (another view of the code) or click here to see the actionscript version of the file. Click here to download the .fla
I've commented all the code to help make it easier to understand.
Since my game is using apples as the falling objects, the code reflects that, aslo with using a basket to catch those apples, the code reflects that.